반응형
이클립스도 다운받았는데 바로 프로젝트를 만들어서 개발을 해봐야겠죠.
그런데 그전에 알아두면 유용한 기본 설정들을 한번 짚고 넘어가겠습니다~
※ 제가 주로 사용하는 초기 세팅일뿐 정답은 아니므로 참고만 해주시고 여러분들에게 점점 맞게
커스텀을 하시면서 자기한테 가장 잘맞는 세팅을 찾아가시길 추천드립니다.
1. 인코딩
일단 기본적으로 가장 중요한 인코딩 설정입니다. 저는 모든 프로젝트를 UTF-8로 개발할 예정이라 UTF-8로
인코딩을 했습니다.
1. Window - Preferences - Encoding 검색 - General - Content Types - Text - UTF-8 설정

2. Window - Preferences - Encoding 검색 - General - Workspace - Text file encoding - UTF-8 설정

3. Window - Preferences - Encoding 검색 - Web - CSS Files, HTML Files, JSP FIles - Encoding UTF-8 설정



4. Window - Preferences - Encoding 검색 - XML- XML FIles - Encoding UTF-8 설정

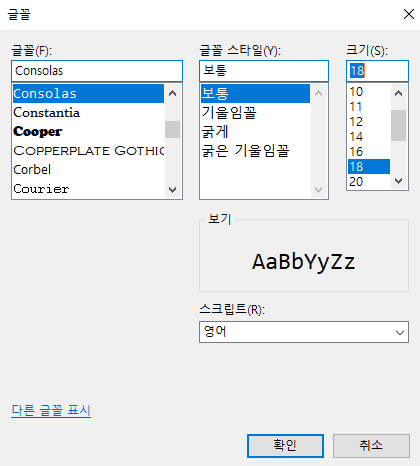
2. 테마 및 폰트
개인적으로 저는 어두운 색상을 좋아해서 주로 어두운 테마를 사용하고 글씨가 작으면 눈에 피로감이 쉽게 쌓여 글씨 크기를 좀 더 크게 키워서 작업을 합니다. 그러면 바로 이클립스에 기본적으로 있는 Dark 테마를 설정하는 방법과 폰트를 설정하는 방법을 알려드리겠습니다.
1. Window - Preferences - General - Appearance - Theme Dark 설정

2. Window - Preferences - General - Appearance - Colors and Fonts - Basic - Text Font 설정


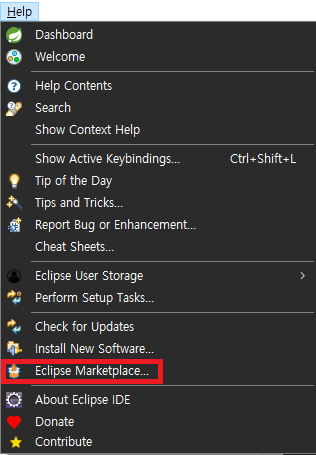
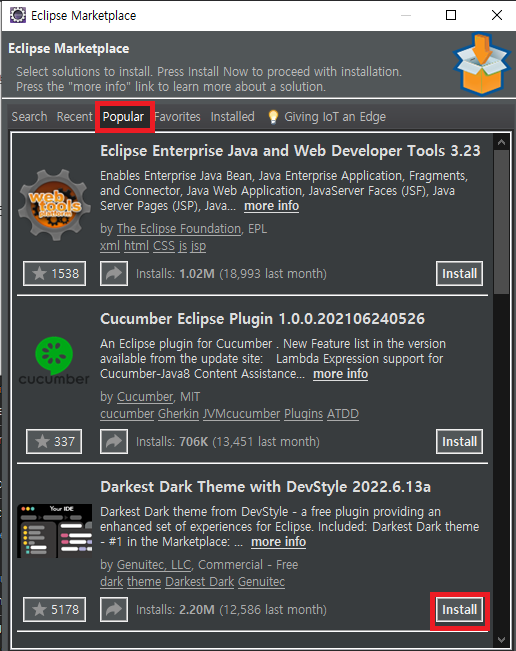
3. 번외
혹시 이클립스 기본 테마 또는 폰트중에 마음에 드시는게 없으시거나 다른것들도 써보고 싶으신 분들은 이클립스 마켓플레이스에서 다운받아서 사용하시는걸 추천드립니다.
1. Help - Eclipse Marketplace - Popular - Darkest Dark Theme with DevStyle 설치


오늘은 이클립스 기본 세팅중 인코딩, 테마 및 폰트에 대해 알아보았습니다.
기본적인 세팅은 완료했으니 이제부터 개발환경 설정만 완료한다면 개발을 시작할 수 있을거 같네요.
다음에도 더 좋은 정보를 들고오도록 하겠습니다. ( ^_^ )
반응형
'환경설정' 카테고리의 다른 글
| STS(Spring Tool Suite) 다운로드 및 설치하기 (0) | 2023.07.13 |
|---|---|
| [Eclipse] 이클립스 버전별 정보 및 JDK 최소 요구 버전 (1) | 2023.07.12 |
| 이클립스 다운로드 및 설치하기 (Eclipse Downloads) (0) | 2023.07.09 |
| 자바(JDK) 환경변수 설정 방법 및 순서(윈도우) (0) | 2023.07.09 |


